Functions.php (WordPress)
functions.php is een PHP-bestand dat bij een theme hoort. Je kunt dit bestand gebruiken voor eigen code. Bv. code waarvoor het overkill is, om er een complete plugin omheen te bouwen.
Casus: Importroutines (2019-2020)
Ik gebruik een handjevol eigen PHP-routines voor import van dingen in een WordPress-site. Rond 2019 plaatstte ik die routines in functions.php. Eind 2019 ben ik daarmee gestopt: Ik vond het overkill dat er een handjevol routines worden gedeclareerd, die verder nooit gebruikt worden. Zie versies van vóór 6 augustus 2020 van dit artikel via Geschiedenis weergeven] voor de specifieke routines.
Nu, aug. 2020, vraag ik me af, of ik volgende keer tóch functions.php hiervoor wil gebruiken: Dan heb ik tenminste de functies die bij die specifieke site horen, op één plek bewaard. En misschien is er helemaal geen overhead qua registeren van functies, hooks of whatever als het alleen maar om functies gaat.
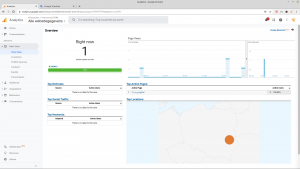
Casus: Google Analytics (aug. 2020)
Dit betreft een site die met de site-builder Hoshi van Mikado is gemaakt.
Welke functions.php moet ik gebruiken?
find -name "functions.php" ./wp-content/themes/twentytwenty/functions.php ./wp-content/themes/twentyseventeen/functions.php ./wp-content/themes/hoshi/functions.php ./wp-content/themes/hoshi/framework/modules/footer/functions.php ./wp-content/themes/hoshi/framework/modules/header/functions.php ./wp-content/plugins/wpforms-lite/vendor/woocommerce/action-scheduler/functions.php ./wp-content/plugins/wpforms-lite/vendor/woocommerce/action-scheduler/deprecated/functions.php ./wp-content/plugins/wpforms-lite/includes/functions.php ./wp-content/plugins/wpforms-lite/includes/admin/builder/functions.php ./wp-content/plugins/updraftplus/vendor/kriswallsmith/assetic/src/functions.php ./wp-content/plugins/wp-mail-smtp/vendor/woocommerce/action-scheduler/functions.php ./wp-content/plugins/wp-mail-smtp/vendor/woocommerce/action-scheduler/deprecated/functions.php ./wp-content/plugins/wp-mail-smtp/vendor/guzzlehttp/guzzle/src/functions.php ./wp-content/plugins/wp-mail-smtp/vendor/guzzlehttp/promises/src/functions.php ./wp-content/plugins/wp-mail-smtp/vendor/guzzlehttp/psr7/src/functions.php ./wp-content/plugins/wordpress-seo/vendor_prefixed/guzzlehttp/guzzle/src/functions.php ./wp-content/plugins/wordpress-seo/vendor_prefixed/guzzlehttp/promises/src/functions.php ./wp-content/plugins/wordpress-seo/vendor_prefixed/guzzlehttp/psr7/src/functions.php ./wp-content/plugins/wordpress-seo/src/functions.php ./wp-includes/functions.php
Vermoedelijk deze: ./wp-content/themes/hoshi/functions.php: functions.php-bestnaden horen blijkbaar bij themes.
Hoe te bewerken?
Je kunt functions.php rechtstresks bewerken vanuit het beheergedeelte van de betreffende site:
Appearance » Theme Editor » Theme files (rechterkant) » Theme functions
Da's handig, want dan heb je gelijk de goede versie van functions.php, lijkt me.
Je kunt het betreffende bestand ook rechtstreeks op de betreffende server bewerken, bv.:
vim ./wp-content/themes/hoshi/functions.php
Child-theme aanmaken
In dit geval, blijkt functions.php al meer dan 1.000 regels aan code van Hoshi te bevatten, en ongetwijfeld is die code onderheving aan wijzigingen, als het theme bijgewerkt wordt → Tijd voor een child theme.
 Aanmaken van een child-theme, blijkt een fluitje van een cent te zijn. Zie Child-theme (WordPress) voor details |
Nieuw functions.php-bestand aanmaken
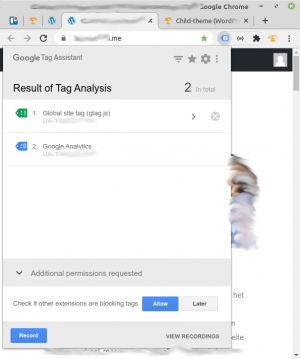
GA-code invoegen in functions.php in child-theme
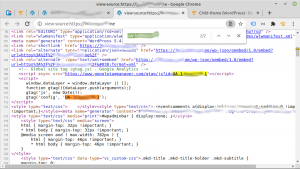
Vervolgens onderstaande code ingevoegd (maar uiteraard met de echte Google Analytics-ID):
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics()
{ ?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123451066-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123451066-1');
</script>
<?php
} ?>