HTML user interface-elementen
Naar navigatie springen
Naar zoeken springen
Uitermate onhandig om het te hebben over dingen, als je niet weet hoe ze heten. Welnu:
- Buttons
- Checkbox
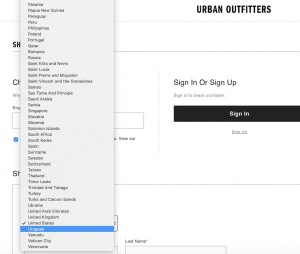
- Checkbox list of dropdown boxes
- Date and time pickers,
- Dropdown button
- Dropdown lists
- List boxes - Dit zijn de tegenhangers van dropdown lists
- Radio buttons
- Text fields
- Toggles
etc.
UI-controls om een code in te voeren
Op een webwinkel willen we dat bezoekers een productcode invoeren. We hebben een database van alle bestaande productcodes. Het zijn er veel, en het zit rommelig in elkaar.
Hoe maken we dit zo gemakkelijk mogelijk voor bezoekers?
- Zoals de interface van een autonavigatie-systeem? Dus dat je begint met de eerste letter?
- Gewoon een leeg tekstvlak? Dat geeft bezoekers weinig houvast
- Tekstvlak met autocorrect? Da's net als de zoekbalk op een site - Waarschijnlijk prima oplossing
- Dropdown-box? Dat werkt alleen, als mensen 't precies op dezelfde manier intikken als we verwachten
- Verschillende schermen per letter? Da's overkill en verwarrend
→ Tekstvlak met autocomplete.