WordPress (hoofdartikel)

Eind augustus 2013 ben ik met WordPress wezen experimenteren. Ik ben bepaald onder de indruk: Sites zijn snel, en de gebruikersinterface om teksten te schrijven, is een verademing in vergelijking met Drupal.
Installatie
Vanuit de servermap:
wget https://wordpress.org/latest.zip unzip latest.zip mv wordpress/* . rm latest.zip rmdir wordpress
Verder:
- MySQL » Creëer database & account
- Open de site en doorloop de wizard.
Database connection string
Bovenaan in bestand wp-config.php. Bv.:
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'db_naam');
/** MySQL database username */
define('DB_USER', 'db_gebruikersnaam');
/** MySQL database password */
define('DB_PASSWORD', 'db_wachtwoord');
/** MySQL hostname */
define('DB_HOST', 'localhost');
/** Database Charset to use in creating database tables. */
define('DB_CHARSET', 'utf8');
/** The Database Collate type. Don't change this if in doubt. */
define('DB_COLLATE', '');
Remove Hello Dolly & Akismet
cd wp-content/plugins rm hellp.php cd akismet rm -rf * rm .htaccess cd .. rmdir akismet
Pages vs. Posts
Pages
- Een Page is een specifiek object met bijbehorende functionaliteiten. Pages kunnen in menu's worden opgenomen. Posts niet.
- Pages kunnen via menu's ontsloten worden.
Posts
- Een Post is een specifiek object met een aantal specifieke functionaliteiten.
- Posts kunnen niet ondergebracht worden in eigen menu's
- Standaard toont de home page van een WordPress-site de meest recente Posts.
Plugins
Locatie voor plugins:
wp-content/plugins
Enkele plugins:
- Akismet: Spam-beveiliging
- Enhanced Admin Bar with Codex Search
- Jetpack
- WooCommerce: Webwinkel
- WP e-Commerce: Webwinkel
- WP Updates Notifier: 17.841 downloads
Segmenten
Websites bestaan meestal uit dezelfde terugkerende gedeeltes: kopje, hoofdgedeelte, voettekst en wellicht een zijbalk hier of daar. Deze gebieden worden sections genoemd, soms ook blocks, segmenten of regio's. Met elk standaard-segment correspondeert een sjabloon:
- header.php
- sidebar.php
- footer.php
Daarnaast kun je je eigen segmenten defineren, inclusief bijpassende sjablonen.
Sidebars
Met een sidebar of zijbalk bedoelen mensen meestal gebieden in een theme waarin widgets geplaatst kunnen worden. Justin ziet dit iets genuanceerder:
- Een dynamic sidebar of dynamische zijbalk is het object binnen de admin-interface waar je widgets in plaatst
- Een sidebar template of zijbalksjabloon is het gebied in een theme.
Meestal gaan deze twee begrippen hand-in-hand: De dynamische zijbalk wordt geregistreerd, en widgets worden in het bijbehorende zijbalksjabloon geplaatst.
Dynamische zijbalk registeren
Een zijbalk moet in functions.php geregistreerd worden. Zie Theming - Casus herfst 2013 (WordPress) en Justin's artikel voor voorbeelden.
Zijbalksjablonen
Code die betrekking heeft op een zijbalk, wordt in sidebar templates of zijbalksjablonen ondergebracht. Het standaardbestand is
sidebar.php
Indien je meerdere zijbalken hebt, is het handig om per zijbalk een apart zijbalksjabloon aan te maken, bv.:
sidebar-primary.php
en
sidebar-secondary.php
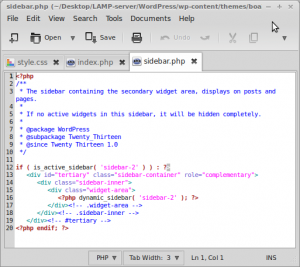
Bestand sidebar.php van Twenty Thirteen:
<?php /** * The sidebar containing the secondary widget area, displays on posts and pages. * * If no active widgets in this sidebar, it will be hidden completely. * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ if ( is_active_sidebar( 'sidebar-2' ) ) : ?> <div id="tertiary" class="sidebar-container" role="complementary"> <div class="sidebar-inner"> <div class="widget-area"> <?php dynamic_sidebar( 'sidebar-2' ); ?> </div><!-- .widget-area --> </div><!-- .sidebar-inner --> </div><!-- #tertiary --> <?php endif; ?>
Zijbalksjablonen aanroepen - get_sidebar()
Met behulp van de functie
get_sidebar()
worden zijbalksjablonen geïncorporeerd in een theme. Als er geen argument wordt meegegeven, zoekt WordPress naar sidebar.php. Indien er wel een argument wordt meegegeven, wordt het betreffende sjabloon geladen. Bv.:
get_sidebar('primary')
laadt sjabloon
sidebar-primary.php.
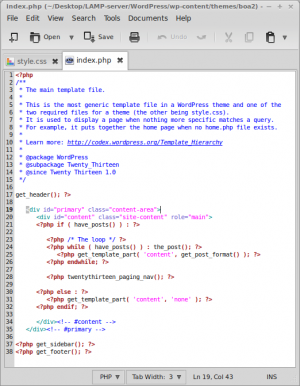
get_sidebar wordt aangeroepen vanuit index.html. Voorbeeld Twenty Thirteen:
<?php /** * The main template file. * * This is the most generic template file in a WordPress theme and one of the * two required files for a theme (the other being style.css). * It is used to display a page when nothing more specific matches a query. * For example, it puts together the home page when no home.php file exists. * * Learn more: http://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <?php if ( have_posts() ) : ?> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php twentythirteen_paging_nav(); ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
Dynamische zijbalk weergeven - dynamic_sidebar()
Weergave van een dynamische zijbalk in een theme wordt verzorgd in een zijbalksjabloon met het php-commando dynamic_sidebar(). Bv.:
<div id="sidebar-primary" class="sidebar"> <?php dynamic_sidebar( 'primary' ); ?> </div>
Plaatsing - style.css
De uiteindelijke plaatsing van een zijbalk wordt via css aangegeven in bestand style.css.
Casus: Twenty Thirteen
Bestand:20130903-1735.png In een bestaand theme kun je de zijbalk vinden via Appearance > Widgets. Hier vond ik deze Secondary Widget Area |
Bestand:20130903-1740.png Bijbehorende code in style.css: Deze zijbalk wordt rechts weergegeven |
Bestand:20130903-1752.png Bestand functions.php met een functie waarin beide zijbalken worden geregistreerd middels commando register_sidebar(). Dus ook een ingebouwd theme komt daar niet omheen. |
Zie ook
Bronnen
- http://justintadlock.com/archives/2010/11/08/sidebars-in-wordpress
- http://codex.wordpress.org/Function_Reference/register_sidebar
- http://codex.wordpress.org/Sidebars - php-code voor werken met zijbalken
- http://generatewp.com/sidebar/ - Zijbalk-registratiecode-generator
Themes
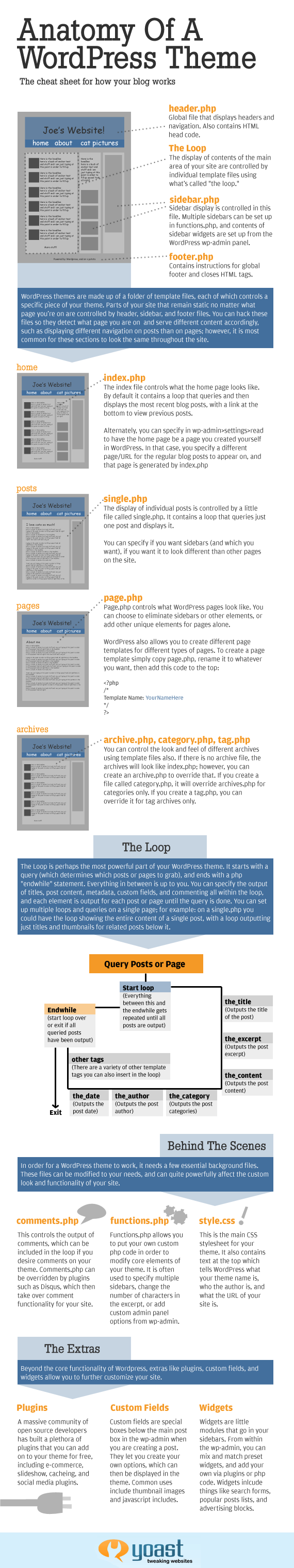
Zie het spiekbriefje hier aan de zijkant. Zie ook Theming - Casus herfst 2013 (WordPress).
Dummy content
Als je een theme aan het ontwikkelen bent, kan het handig zijn om dummy content te laden, zodat je goed kunt testen. Zie [1].
Frameworks
Er bestaat zoiets als frameworks. http://wp.tutsplus.com/tutorials/theme-development/developing-wordpress-themes-using-responsive-frameworks/
Locatie
wp-content/themes
Ontwikkelomgeving
ThemeShaper beveelt aan:
- Developer plugin
- Monster widget, hier te downloaden
- config.php: Debug mode (WP_DEBUG) en Database logging (SAVEQUERIES) aanzetten
- Web Developer Add-on for Firefox
- Firebug.
Handleidingen:
- HTML Beginner Tutorial
- CSS Beginner Tutorial
- Element Index from HTML5 Doctor
- PHP 101: PHP for the Absolute Beginner.
Responsive themes
Responsive wil zeggen dat het theme zich aanpast aan het apparaat: Computer, mobieltje, etc. [2].
Theme-identificatie & klonen
Zaken zoals de naam van een theme, staan weergegeven in commentaarregels in style.css. Als je een theme kloont, is het handig om die gegevens aan te passen. Het hoeft trouwens niet per se: Dan wordt de kloon beschouwd als een child theme van het oorspronkelijke theme. Best goed over nagedacht!
ThemeShaper Tutorial
Deze cursus is een verademing:
- http://themeshaper.com/2012/10/22/the-themeshaper-wordpress-theme-tutorial-2nd-edition/ - 1. Introduction
- http://themeshaper.com/2012/10/23/developing-your-theme-sense-tutorial-2/ - 2. Developing your theme sense
- http://themeshaper.com/2012/10/24/wordpress-theme-development-tools-tutorial-2/ - 3. WordPress Theme Development Tools
- http://themeshaper.com/2012/10/25/creating-a-wordpress-theme-html-structure-tutorial-2/ - 4. Creating a WordPress Theme HTML Structure
- http://themeshaper.com/2012/10/27/setting-up-your-theme-functions/ - 5. Setting Up Your Theme Functions
Twitter Bootstrap
Rondom het onderwerp theming kom ik Twitter Bootstrap regelmatig tegen. Framework? css-library? Plugin? Kruising tussen een plugin en een theme?
Underscores
Underscores is een minimalistisch responsive theme, bedoeld om je eigen theme van te bouwen. Zie http://devliegendebrigade.nl/wiki/index.php/Theming_-_Casus_herfst_2013_(WordPress)#Aan_de_slag_met_Underscores voor meer.
Widgets
Widgets zijn de interfaces voor bepaalde functionaliteiten. Een plugin kan bv. één of meerdere widgets hebben. Vaak zijn widgets kleine op zichzelfstaande functionaliteiten, zoals een zoekbalk. Widgets kun je plaatsen in widget areas, zoals de zijbalken en de voettekst. Je kunt ze ook elders plaatsen, maar dat vereist programmeerkennis.
Bron: http://codex.wordpress.org/WordPress_Widgets
Bronnen
- http://wordpress.org/
- http://underscores.me/
- http://themeshaper.com/2012/02/13/introducing-the-underscores-theme/
Codex.Wordpress.Org -- Officiële online handleiding
- http://codex.wordpress.org
- http://codex.wordpress.org/Getting_Started_with_WordPress
- http://codex.wordpress.org/Installing_WordPress
- http://codex.wordpress.org/Managing_Plugins - Managing Plugins
- http://codex.wordpress.org/Themes
- http://codex.wordpress.org/Theme_Development
- http://codex.wordpress.org/WordPress_Widgets