Tekstmenu-navigatie (webwinkels)
Verschillende bezoekers navigeren sites op verschillende manieren. Sommige mensen navigeren bij voorkeur via buttons en andere grafische uitingen. Andere bezoekers bij voorkeur via tekst en/of tekstmenu's.
Maar kan dat wel? Tekstueel navigeren door een webwinkel? Een probleem wat je namelijk snel krijgt, is wat te doen als een menu een submenu zou hebben. Is dat op een voldoende ergonomische manier te realiseren? Een paar interessante voorbeelden:
Misschien handig om af te vragen waarom sommige mensen op deze manier navigeren: Dan kunnen we ze beter van dienst zijn. Dit zijn mijn theorieën - Ik heb het niet geverifiëerd:
- Sneller, want de pagina hoeft niet opnieuw te laden: Alle voorbeelden hieronder laden tekstmenu's asynchroon; ze zijn dus beschikbaar zonder dat er opnieuw iets geladen hoeft te worden
- Meer overzicht, want meer keuzes per pagina - Dat klopt voor bijna alle voorbeelden hieronder
- Minder bandbreedte: Handig bij een slechte internetverbinding
- Minder rommel - Cleaner & kaler
- Uit gewoonte of omdat het beter bij ze past of whatever: De voorkeur hoeft niet rationeel te zijn.
Hoe zien top-level tekstmenu's (dus de eigenlijke menubalken) er tegenwoordig uit? Zit daar nog veel variatie in? Nieuwe ontwikkelingen? Nieuwe inzichten? Etc. Hierbij een evaluatie (juli 2020) ahv. deze selectie van 36 sites, afkomnstig van Websites - Voorbeelden:
Afwijkende vormgeving
- Slechts één site gebruikt tabbladen (manandshaving.nl) (2,7% van de sites). Het ziet er mooi uit
- Een stuk of drie sites gebruiken hamburgermenu's, wo. Suitsupply (8% van de sites)
De rest gebruikt allemaal traditionele hoofdmenu's, met maar verbazend weinig variatie:
- Soms zonder enige afscheiding tov. de rest van de site
- Soms met pijltjes die naar beneden wijzen
- Soms zonder afscheiding tussen elementen, en soms met rechte strepen, schuine strepen of zoiets.
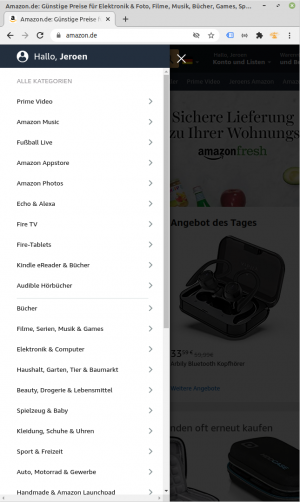
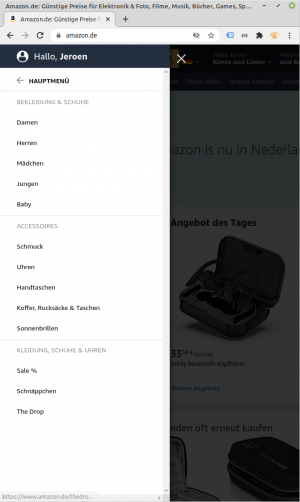
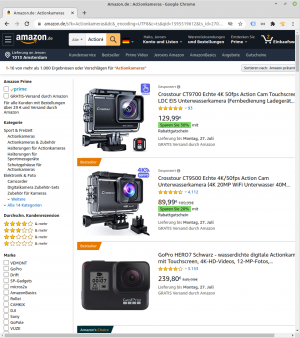
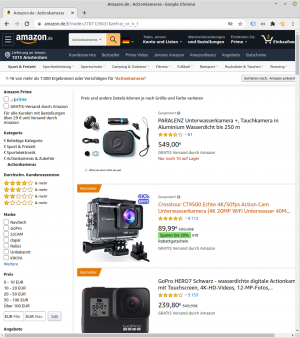
Amazon.de
Dit gaat op dezelfde manier op desktop als op mobiel. Alleen zijn de menu-items anders.
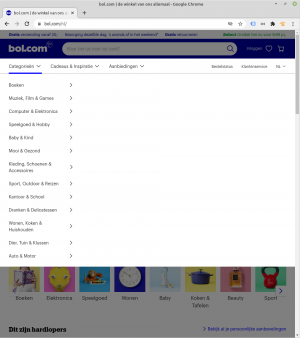
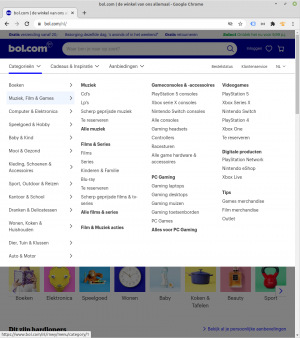
Bol.com
Interessant:
- Horizontaal menu
- Mét submenu's.
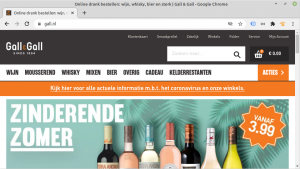
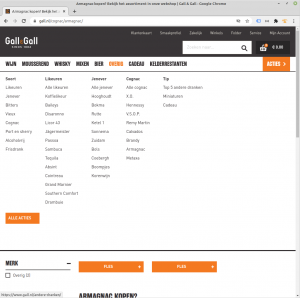
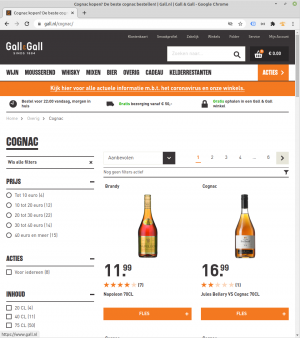
gall.nl
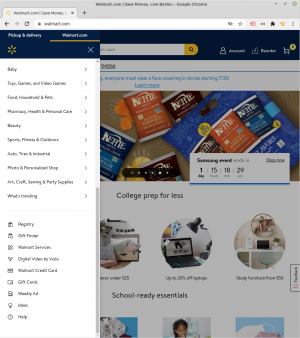
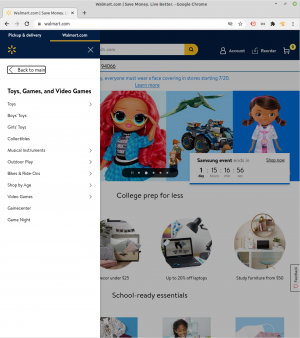
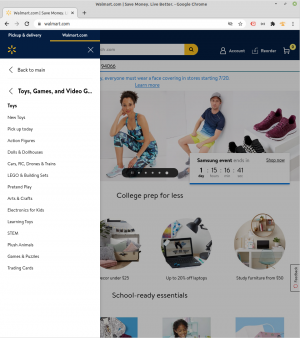
Walmart.com
Dit gaat op desktop en mobiele devices op dezelfde manier.
Wordpress
Meer voorbeelden
- Horizontaal hoofdmenu
- Groot tekstmenu, één laag
- Ook mobiel (hamburgermenu)