Tekstmenu-navigatie (webwinkels): verschil tussen versies
Naar navigatie springen
Naar zoeken springen
(Nieuwe pagina aangemaakt met 'Verschillende bezoekers navigeren sites op verschillende manieren. Sommige mensen navigeren bij voorkeur via buttons en andere grafische uitingen. Andere bezoekers...') |
|||
| Regel 1: | Regel 1: | ||
Verschillende bezoekers navigeren sites op verschillende manieren. Sommige mensen navigeren bij voorkeur via buttons en andere grafische uitingen. Andere bezoekers bij voorkeur via tekst en/of tekstmenu's. | Verschillende bezoekers navigeren sites op verschillende manieren. Sommige mensen navigeren bij voorkeur via buttons en andere grafische uitingen. Andere bezoekers bij voorkeur via tekst en/of tekstmenu's. | ||
| − | Maar kan dat wel? Tekstueel navigeren door een webwinkel? | + | Maar kan dat wel? Tekstueel navigeren door een webwinkel? Een probleem wat je namelijk snel krijgt, is wat te doen als een menu een submenu zou hebben. Is dat op een voldoende ergonomische manier te realiseren? Een paar interessante voorbeelden: |
| − | + | == Walmart.com - Desktop == | |
| + | |||
| + | {| | ||
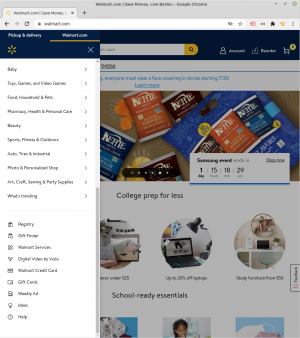
| + | |[[file:20200723-1740.png|thumb|'''Hoofd-tekstmenu:''' De driehoekjes geven submenu's aan]] | ||
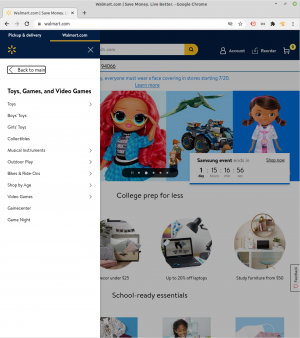
| + | |[[file:20200723-1741.png|thumb|'''Submenu:''' Als je een submenu kiest, verandert het menu. Daar komt een grafische transitie aan te pas, maar het scrollt niet. Bovenaan de knop om terug te gaan]] | ||
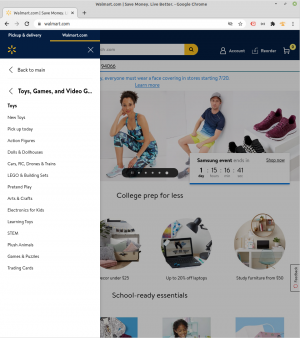
| + | |[[file:20200723-1742.png|thumb|'''Subsubmenu:''' Er zijn nu twee links om terug te gaan. Dat lijkt me wat overkill]] | ||
| + | |} | ||
Versie van 23 jul 2020 15:45
Verschillende bezoekers navigeren sites op verschillende manieren. Sommige mensen navigeren bij voorkeur via buttons en andere grafische uitingen. Andere bezoekers bij voorkeur via tekst en/of tekstmenu's.
Maar kan dat wel? Tekstueel navigeren door een webwinkel? Een probleem wat je namelijk snel krijgt, is wat te doen als een menu een submenu zou hebben. Is dat op een voldoende ergonomische manier te realiseren? Een paar interessante voorbeelden: