Site-snelheid: verschil tussen versies
| Regel 1: | Regel 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Diagnose-gereedschap == | == Diagnose-gereedschap == | ||
Versie van 21 jan 2021 11:00
Diagnose-gereedschap
Een vrij willekeurige exposé van tools:
- Page Load Time-plugin voor Google Chrome
- Google PageSpeed Insights - Geen laadtijd, maar een rapportcijfer voor mobiel en desktop
- Webpagetest.org - Alle cijfers en details
- gtmetrix.com - Aanbevolen in maart 2017
- Firebug YSlow - Heel aardig, maar geeft geen meetgetal
- Firebug Page Speed - Heel aardig, maar geeft geen meetgetal
- GTmetrix: In juni 2013 aangeraden door iemand van Internet Today.
Weten is meten
In de afgelopen jaren ben ik een paar keer van meetmethode veranderd:
WebPageTest (2016-2020)
Een paar jaar lang heb ik voornamelijk WebPageTest gebruikt. Ik weet niet meer waarom. Misschien vond ik de grafiekjes met allerlei kleurtjes wel mooi. Of het feit dat je de resultaten van meerdere runs kunt samenvatten.
In 2020 werd dit de standaardmethode:
- WebPagetest
- Mediaan van 9 runs - Als je WebPagetest meerdere keren laat testen, verschijnt bovenaan het scherm de mediaan
- Meet-grootheid: First View - Dat is hetzelfde als Document Complete » Time
- Locatie: Amsterdam, nl, MeasureWorks
- Browser: Chrome
- Cable.
Google PageSpeed Insights (2020)
In 2020 gestandaardiseerd op Google PageSpeed Insights, omdat een partij die voor mij de hosting van een aantal webwinkels verzorgt, dit gebruikt als meetmethode. Bevalt prima, maar heeft nadelen:
- Het geeft scores, maar niet de eigenlijke meetwaardes. Soms wil ik gewoon meetwaardes hebben (laadtijden)
- Niet bruikbaar voor pagina's die niet publiekelijk toegankelijk zijn.
Page Load Time-plugin (2021)
Begin 2021 ben ik deels overgestapt op de Page Load Time-plugin voor Google Chrome, omdat deze methode een aantal voordelen biedt boven bv. Insights.
- Niet-publieke pagina's: Het werkt ook voor pagina's die niet toegankelijk zijn voor externe tools, bv. backend-pagina's van CMS-sites (bv. /wp-admin-pagina's van WordPress-sites) of ontwikkelsites die niet publiekelijk toegankelijk zijn (bv. achter een .htaccess-login). Dit speelde voor mij tijdens een project begin 2021
- De essentie: Dit is de essentie van waar het om gaat, want dit is wat bezoekers ervaren
- Echte getallen: Meetwaardes zijn 'real-world-getallen': Het zijn geen abstracte theoretische grootheden waarvan ik eigenlijk niet goed snap wat het inhoudt. Het is gewoon wat ik écht ervaar.
Enkele nuanceringen:
- Er bestaan truuks om een pagina gebruiksklaar te maken nog voordat deze geheel geladen is, zodat het lijkt alsof de pagina sneller geladen is. Ik geloof dat dat oa. lazy loading wordt genoemd. Dat doet echter geen afbreuk aan het criterium van het meten van de laadsnelheid
- Nadeel van deze zelf-meet-methode: Meetresultaten zijn afhankelijk van de waarnemer: Als ik een site bezoek via een vaste netwerkverbinding op een vaste computer, krijg ik vermoedelijk andere getallen dan wanneer ik meet met een oud mobieltje op een beroerd wifi-netwerk. Dit maakt getallen moeilijk te vergelijken, maar de essentie is prima op orde: Meten tot op de seconde nauwkeuring hoe lang laden doorgaans duurt.
Wat ik eigenlijk zoek...
Idealiter zou ik een tool hebben zoals Page Load Time-plugin, waarbij ik met een druk op de knop kan aangeven dat ik het resultaat van meerdere runs wil hebben, zodat ik resultaten krijg met daadwerkelijke significante cijfers: Zie verderop in dit artikel voor een klein onderzoekje, waarbij ik bemerkte dat ik na 35 runs, nog steeds geen gemiddelde laadtijd met twee significante cijfers had bereikt.
Hoe vaak moet je meten?
Meetwaardes kunnen nogal uiteenlopen. Hoe vaak moet je meten om een betrouwbare waarde te krijgen? Wat is een goede methode?
Conclusies:
- Door de extremen te verwijderen, krijg je sneller een betrouwbare score
- Om laadtijden op de seconde nauwkeurig te meten: 5 metingen is behoorlijk betrouwbaar (7 zonder verwijdering extremen). Met 13 metingen krijg je een heel betrouwbaar resultaat (15 zonder verwijdering extremen)
- Om laadtijden op één cijfer achter de komma nauwkeurig te meten: 29 metingen (31 zonder verwijdering extremen)
- Om laadtijden op twee cijfers achter de komma nauwkeurig te meten: Meer dan 35 metingen - Belachelijk veel werk.
Voor details: Bestand:How-to-measure-load-times-reliably.ods
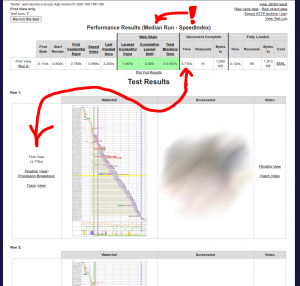
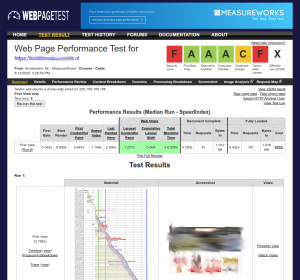
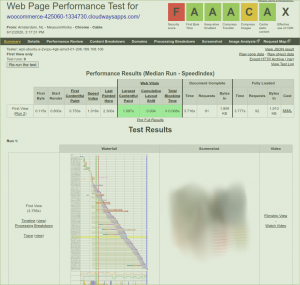
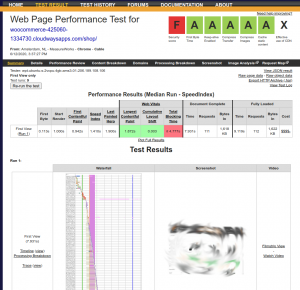
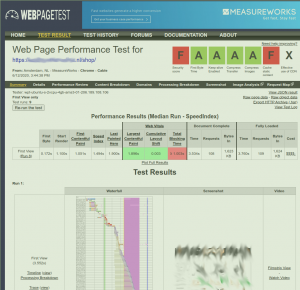
Webpagetest
Enige achtergrondinformatie betreffende Webpagetest plus meetwaardes.
Speed Index
- Heeft betrekking op de eerste bezichtiging
- Lager is beter.
Totale laadtijd
- Aka. Document complete » Time
- Alleen First View
Meetresultaten
Tot.
Speed laad- Page- Page-
Index tijd Speed Speed
Site Datum (s) (s) Mobiel Desktop Opmerkingen
-------------------------------------------------------------------------------------------------------------------------------------------------------
* dvb.nl (met core-optimalisatie) Nov. 2016 0,789 1,12 83% 92%
* dvb.nl (zonder optimalisatie) Nov. 2016 1,205 2,34 --- ----
* KBO 2.x Mrt. 2017 2,184 5,23 70% 82%
* KBO 2.x Dec. 2018 0,801 1,19 87% 100% PageSpeedDesktop is Super!
* KBO 2.x Nov. 2019 1,000 1,74
* P-beheer Nov. 2016 6,353 5,23 46% 56%
* MKB-site Nov. 2018 14,985 12,96 30% 35%
* vanstartmetjehond.nl Nov. 2019 6,432 9,87
Meetresultaten - KBO 3
Dit betreft een zware WooCommerce-site op diverse servers:
Configuratie Datum HP SP Opmerkingen
-------------------------- --------- ---- ---- ---------------------------------------------------------------------------
dvb7, zonder caching Mei 2020 4,34 -- Redelijk stevige VPS: 4 proc, 16GB geheugen
dvb7, basic W3-caching Mei 2020 4,34 -- Als hierboven, na installatie W3 Caching, maar zonder grondige configuratie
dvb7, basic W3-caching Juni 2020 3,76 3,76 Als hierboven. Ik weet niet wat er is veranderd, maar de score is beter
CloudWays - Testaccount Juni 2020 3,71 7,93 Server: 2GB,1 Core processor - Geen enkele optimalisatie.
Verrassend dat de SP langzamer is dan dvb7
CloudWays - Jaap Juni 2020 1,79 3,09 Met WP Rocket & 4GB geheugen. Verschil met TransIP is niet erg groot
CloudWays - Jaap Juni 2020 3,27
CloudWays - Na migratie Juni 2020 2,48 2,83
* Meetgrootheid: First View = Document Complete » Time
* HP = Home Page
* SP = Shop page, bv. example.com/shop
Bestanden
Bestand:How-to-measure-load-times-reliably.ods
Zie ook
Bronnen
- http://www.softwareishard.com/blog/firebug/firebug-net-panel-timings/ - Uitleg over de verschillende fases gedurende het laden van een pagina in oa. Firebug en GTmetrix.
- http://www.webpagetest.org/result/121220_JR_FNJ/1/details/
- [1]