Carrousels: verschil tussen versies
Naar navigatie springen
Naar zoeken springen

(Nieuwe pagina aangemaakt met 'Met een ''carrousel'' of ''slider'' bedoel ik zo'n roulerende presentatie op een site. Wel of niet doen? En werkt 't ook op mobieltjes?') |
|||
| (8 tussenliggende versies door dezelfde gebruiker niet weergegeven) | |||
| Regel 1: | Regel 1: | ||
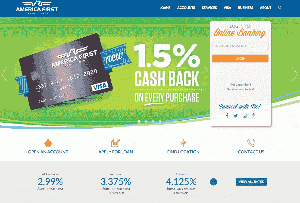
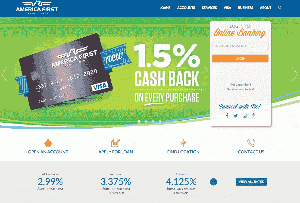
| − | Met een ''carrousel'' of ''slider'' bedoel ik zo'n roulerende presentatie op een site. Wel of niet doen? En werkt 't ook op mobieltjes? | + | [[file:20191016-1125.gif|thumb|Interessant voorbeeld: De slider is erg afleidend. En da's vermoedelijk een probleem, want je wilt dat bezoekers mogelijk iets doen, wat ''niet'' met de slider te maken heeft [https://www.cuinsight.com/never-use-sliders-credit-union-website-design.html]. Het is sowieso niet duidelijk wat bezoekers moeten doen]] |
| + | |||
| + | Met een ''carrousel'', ''slideshow'', ''diapresentatie'' of ''slider'' bedoel ik zo'n roulerende presentatie op een site. Wel of niet doen? En werkt 't ook op mobieltjes? | ||
| + | |||
| + | == Negatief == | ||
| + | |||
| + | Lees deze pagina. Dan weet je alles: | ||
| + | |||
| + | * https://www.cuinsight.com/never-use-sliders-credit-union-website-design.html | ||
| + | * https://conversionxl.com/blog/dont-use-automatic-image-sliders-or-carousels/ | ||
| + | |||
| + | Maar toch nog een paar highlights: | ||
| + | |||
| + | * Sliders leiden sterk af | ||
| + | * Te veel boodschappen = geen boodschap | ||
| + | |||
| + | == Zie ook == | ||
| + | |||
| + | * [[Diapresentaties (Drupal)]] | ||
| + | * [[Landing pages | Landing pages]] | ||
| + | |||
| + | == Bronnen == | ||
| + | |||
| + | * https://www.smashingmagazine.com/2009/03/slideshows-in-web-design-when-and-how-to-use-them/ | ||
| + | * https://usabilitygeek.com/sliders-web-design-use/ | ||
| + | * https://www.cuinsight.com/never-use-sliders-credit-union-website-design.html - Heel goed artikel! | ||
| + | * https://conversionxl.com/blog/dont-use-automatic-image-sliders-or-carousels/ | ||
| + | * http://bokardo.com/principles-of-user-interface-design/ | ||
| + | * https://www.nngroup.com/articles/auto-forwarding/ | ||
Huidige versie van 19 feb 2020 om 11:46

Interessant voorbeeld: De slider is erg afleidend. En da's vermoedelijk een probleem, want je wilt dat bezoekers mogelijk iets doen, wat niet met de slider te maken heeft [1]. Het is sowieso niet duidelijk wat bezoekers moeten doen
Met een carrousel, slideshow, diapresentatie of slider bedoel ik zo'n roulerende presentatie op een site. Wel of niet doen? En werkt 't ook op mobieltjes?
Negatief
Lees deze pagina. Dan weet je alles:
- https://www.cuinsight.com/never-use-sliders-credit-union-website-design.html
- https://conversionxl.com/blog/dont-use-automatic-image-sliders-or-carousels/
Maar toch nog een paar highlights:
- Sliders leiden sterk af
- Te veel boodschappen = geen boodschap
Zie ook
Bronnen
- https://www.smashingmagazine.com/2009/03/slideshows-in-web-design-when-and-how-to-use-them/
- https://usabilitygeek.com/sliders-web-design-use/
- https://www.cuinsight.com/never-use-sliders-credit-union-website-design.html - Heel goed artikel!
- https://conversionxl.com/blog/dont-use-automatic-image-sliders-or-carousels/
- http://bokardo.com/principles-of-user-interface-design/
- https://www.nngroup.com/articles/auto-forwarding/