Attributes vs. categories (WooCommerce)
WooCommerce kent drie taxonomische systemen: Categories, attributes en tags. In dit artikel worden deze eerste twee taxonomische systemen met elkaar vergeleken. Tags worden hier niet verder behandeld.
Categories staat ook bekend onder de namen:
- Categorieën
- product_cat
en Attributes staat ook bekend onder de namen
- Attributen
- Kenmerken.
Inhoudelijke verschillen
| Categorieën | Attributen | |
|---|---|---|
| Taxon-pagina | Taxons hebben eigen pagina's, dus met eigen URL's. Dit is cruciaal voor SEO | Taxons hebben geen eigen pagina's: taxons wordt gecodeerd als parameters in de URL. Dat is killing voor SEO - Waar relevant (het is niet altijd relevant!) |
| Meerdere taxonomieën | Niet mogelijk. Je hebt altijd maar één taxonomie. Er zijn truken om deze beperking te omzeilen, maar het is daadwerkelijk een beperking waar ik vaak mee te maken heb | Geen probleem: Zoveel taxonomieën als je maar wilt. Ze kunnen alleen niet hiërarchisch zijn. |
| Additionele content | Omdat taxons hun eigen pagina hebben, is het geen probleem om daar additionele content aan te voegen, bv. middels maatwerkvelden en aanpassingen in thema's | Problematisch |
| Hiërarchie | Geen probleem. Er kan echter maar één catalog-taxonomie zijn, en dat ervaar ik vaak als een onhandige beperking | Kunnen nooit hiërarchisch zijn. Je kunt meerdere hoofdtaxons defineren (bv. lengte, breedte & hoogte) en per hoofdtaxon meerdere taxons defineren. Maar geen additionele lagen |
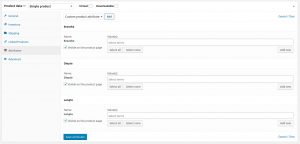
| Rekenkracht |
|
|
| Filter-weergave shoppagina |
Categorie-filters:
|
Attribute-filters: Styling is flexibel. Je kunt elk filter als een aparte widget plaatsen |
Analogie van een warenhuis
Dit voorbeeld benadert het verschil tussen attributes en categorieen als volgt aan de hand van een voorbeeld van het kopen van een spijkerbroek bij (in mijn geval) C&A:
- Categorieen: Herenkleding » Vrije tijd » Spijkerbroeken
- Attributes: merk, maat, stijl, etc.
Klinkt intuïtief, maar in de praktijk kan ik hier niets mee.
Meerdere catalog-taxonomieën?
Een WooCommerce-site kent maar één Categorie-taxonomie. Dat kan knap onhandig zijn, bijvoorbeeld als meer dan één manier is om door een hiërarchie te lopen. Er zijn echter manieren om deze beperking te omzeilen. In de volgende hoofdstukken worden deze manieren besproken.
Voorbeeld-taxonomie
Deze taxonomie is het uitgangspunt:
product_cat / | \ B G R /|\ /|\ /|\ N D L N D L N D L
Het is een simpele hiërarchische taxonomie, voor het indelen van fietsen naar kleur en land:
- In de eerst stap kies je een kleur (blauw, groen of rood)
- In de tweede stap kies je een land.
Het verschil tussen taxons en elementen vind ik vaak verwarrend. Daarom voor de volledigheid een paar elementen die middels deze taxonomie zouden kunnen worden ingedeeld:
- Gz-tB: Gazelle tourfiets, blauw
- Gz-tR: Gazelle tourfiets, rood
- Gz-rB: Gazelle racefiets, blauw
- Gz-rR: Gazelle racefiets, rood
- Gz-rG: Gazelle racefiets, groen
- Lx-cB: LuxBike Crossbike, blauw
- Lx-cG: LuxBike Crossbike, groen
- Lx-mB: LuxBike mountain bike, blauw
- Lx-mR: LuxBike mountain bike, rood
- Kh-RB: Kalkhoff Racebike, blauw
- Kh-RG: Kalkhoff Racebike, groen
- Kh-CB: Kalkhoff City bike, blauw
- Kh-CG: Kalkhoff City bike, groen
- Kh-CR: Kalkhoff City bike, rood
- Groene gazelle
- Rode gazelle
Deze taxonomie heeft precies de beperking die aan het begin van dit hoofdstuk genoemd wordt: Je kunt maar in één richting zoeken. Namelijk eerst kleur en daarna land. Als blijkt dat bezoekers ook andersom willen zoeken (dus eerst land en daarna kleur), heb je een probleem. Tot op heden (half 2021) lostte ik dat meestal op door attribuut-taxons te defineren voor land.
Twee taxomomieën verbinden met een tussen-taxon
Dit is de eerste manier om de beperking van één catalog-taxonomie te omzeilen: Twee taxonomieën verbinden met een tussentaxon. Dit heb ik nog nooit toegepast.
Dit is een voorbeeld waarbij een hiërarchie in 'beide richtingen' is geïmplementeerd middels een tussentaxon:
product_cat
/ \
/ \
kleur Land ← Tussentaxon-laag
/ | \ / | \
/ | \ / | \
/ | \ / | \
/ | \ / | \
B G R NL DE LX
/|\ /|\ /|\ /|\ /|\ /|\
N D L N D L N D L B G R B G R B G R
Voorbeelden van URL's:
- example.com/k/blauw
- example.com/k/geel
- example.com/l/nl
- example.com/l/nl/blauw
- example.com/k/blauw/nl
Nadelen:
- Tussentaxons maken URL's langer
- Redundantie: Alle taxons komen twee keer voor + twee tussentaxons.
Grote nadeel: Veel taxons die dubbel voorkomen +
Heterogene taxonomie
Dit is de tweede manier om de beperking van één categorie-taxonomie te omzeilen: Plak ze over elkaar heen.
Voorbeeld:
p r o d u c t _ c a t
/ / | | \ \
/ / | | \ \
/ / | | \ \
/ / | | \ \
/ / | | \ \
Blauw Geel Rood NL DE LX
/ | \ / | \ / | \ /|\ /|\ /|\
NL DE LX NL DE LX NL DE LX B G R B G R B G R
Intuïtief misschien vreemd, maar in de praktijk mogelijk goed te doen. In aug. 2021 kwam ik dit tegen bij KNL: Merken en device_kind door elkaar.
Voordelen:
- Allemaal goede taxon-pagina's inclusief eventuele additionele content
- Paden zijn niet onnodig lang, itt. gebruik tussen-taxon.
Nadeel: Alle taxons zijn
Elke taxon komt twee keer voor. Gelukkig kun je ze gemakkelijk onderscheiden ahv. de URL's.
Heterogene taxonomie met redirects
Ditzelfde voorbeld, maar nu met synoniemen of pointers (of hoe het precies heet):
Blauw Geel Rood NL DE LX / | \ / | \ / | \ / | \ / | \ / | \ NL DE LX NL DE LX NL DE LX B* G* R* B* G* R* B* G* R*
Maw.: Blauw → NL is hetzelfde als NL → Blauw. Vandaar dat in de tweede situatie, je eindigt in de eerste boom - Ik heb dit nog niet getest.